
Tìm hiểu về cấu trúc WordPress trên nền tảng SiteMeta Editor
Chào mừng các bạn đã đến với nền tảng thiết kế website với SiteMeta Editor. Vì SiteMeta được xây dựng bằng WordPress nên trước khi bắt đầu thiết kế website, chúng ta sẽ cần hiểu cơ bản về cấu trúc WordPress gồm có những trang / phần nào. Từ tài liệu này, chúng ta sẽ dễ dàng tiếp cận và tự thiết kế cho mình một website với SiteMeta Editor.
Cấu trúc WordPress trong SiteMeta
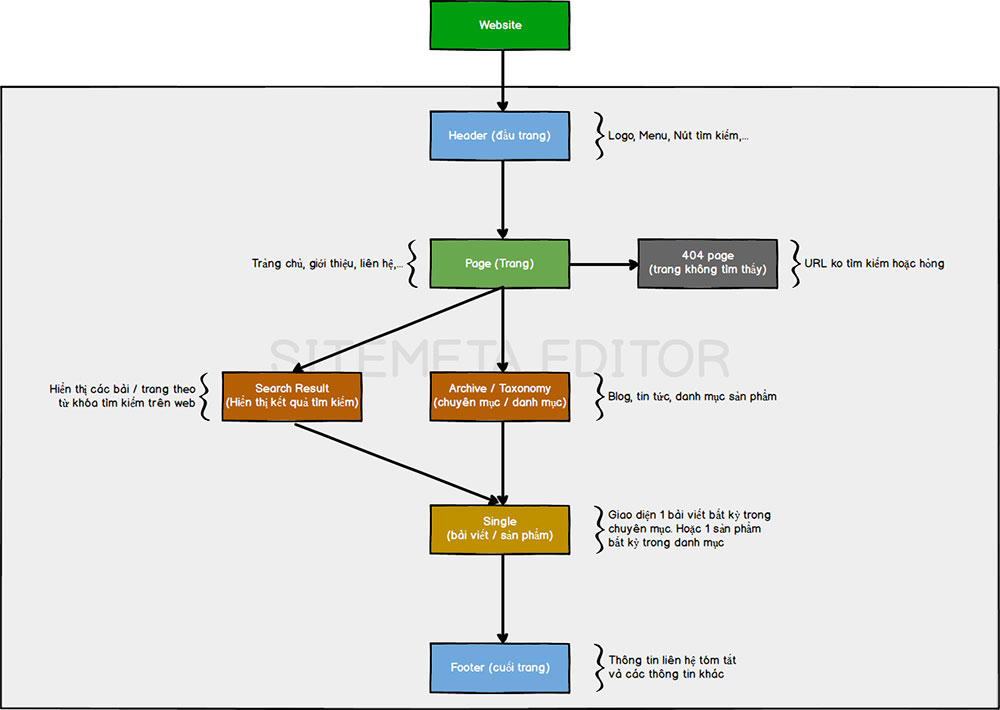
Nếu là bảng cấu trúc đầy đủ của WordPress thì sẽ khá phức tạp để quan sát, đặc biệt là với người mới chưa có kiến thức về website. Vì vậy, với nền tảng SiteMeta, chúng tôi đã lập trình và rút ngắn lại cấu trúc WordPress dễ hiểu và dễ tạo, thiết kế hơn. Các bạn có thể xem cấu trúc WordPress trong SiteMeta dưới đây:

Nhìn vào sơ đồ trên, khác với việc tạo một landing page chỉ với thiết kế 1 trang duy nhất thì ở đây chúng ta sẽ thấy để thiết kế một website thì chúng ta cần thiết kế các giao diện chính cho từng cấu trúc lần lượt là Header, Footer, Page, Archive, Single, 404 Page, Search Result.
SiteMeta Team sẽ giải thích một chút từng phần của cấu trúc WordPress trong SiteMeta trên nhé
Header
Là nơi đầu tiên của website thường được dùng để đặt Logo, menu, ô tìm kiếm hoặc các thông tin liên hệ ngắn gọn

Footer
Nơi bạn có thể đặt những thông tin liên hệ, chính sách, hỗ trợ, liên kết mạng xã hội

Page
Với Page, bạn có thể tạo ra các trang chính của website như trang chủ, trang giới thiệu công ty / cửa hàng, trang liên hệ, trang dịch vụ, trang báo giá,…




404 Page
Trang này thường các bạn sẽ rất hay quên đi bởi rất ít khi gặp cho đến khi tiến hành kế hoạch SEO và thấy nhiều lỗi trên Google Search Console.
Trang 404 sẽ được hiển thị khi có một liên kết URL trên website của bạn bị hỏng hoặc không truy cập được nữa thì giao diện 404 page sẽ lập tức hiển thị lên. Thường có giao diện như sau:

Một giao diện đơn giản thông báo cho người truy cập biết rằng URL hiện tại đã không còn trên website nữa.
Một số ý tưởng khác khá hay, biến trang 404 thành một trang có thể chuyển đổi sang một hướng khác và giúp khách hàng có thêm trải nghiệm và ở lâu hơn trên website của mình.

Archive / Taxonomy
Nếu bạn chỉ muốn làm một cái landing page thì chúng ta sẽ không cần bàn đến thiết kế trang Archive hay Taxonomy nữa. Nhưng đã làm một website hoàn chỉnh thì không thể thiếu các trang này.
Là dạng trang hiển thị các bài viết mà bạn đã viết cho chuyên mục nào đó của website. Ví dụ bạn có một chuyên mục chia sẻ về kinh nghiệm nuôi yến và trong chuyên mục đó có rất nhiều bài viết nói về vấn đề nuôi yến. Thì trang Archive sẽ giúp bạn hiển thị dạng danh sách các bài viết mà bạn đã viết trong chuyên mục kinh nghiệm nuôi yến.

Mặt khác, nếu website của bạn là một trang bán hàng thì bạn cũng có thể tạo một trang thay vì là Archive thì sẽ là Taxonomy để hiển thị danh sách sản phẩm thuộc danh mục sản phẩm yến

Search result
Phải nói, đây là giao diện tương tự với Archive / Taxonomy. Search Result phục vụ cho việc khi khách hàng tìm kiếm một cái gì đó bằng hộp tìm kiếm mà bạn đã cài đặt trên website của bạn thì giao diện này sẽ xuất hiện với kết quả mà khách hàng tìm kiếm

Single
Cuối cùng, với cấu trúc trang Single bạn có thể tạo ra giao diện cho trang chi tiết bài viết. Tại chuyên mục “kinh nghiệm nuôi yến”, người truy cập click vào bài viết “5 cách nuôi yến trong nhà hiệu quả” và giao diện Single sẽ hiện ra với nội dung chi tiết của bài viết.

Mặt khác, đối với website bán hàng thì bạn sẽ có thêm trang Single cho chi tiết một sản phẩm bất kỳ, SiteMeta team hay đặt tên là Single Product

Nghe có vẻ nhiều nhỉ? – Đừng lo lắng về phần này, bởi các giao diện mẫu hoặc giao diện trang trắng (dùng cho tự bạn sáng tạo website) Sitemeta team đã tạo trước cho các bạn mẫu theo cấu trúc trên trong SiteMeta Builder > Themer Layouts rồi. Nên khi các bạn đăng ký sử dụng SiteMeta thì chỉ cần vào giao diện thấy chưa ứng ý chỗ nào, click chỉnh sửa chỗ đó thôi và chúng ta đã bỏ qua bước tạo cấu trúc website.

Ok, nếu SiteMeta đã tạo sẵn cấu trúc rồi thì cần gì phải tìm hiểu về cấu trúc làm gì nữa?
Mặc dù SiteMeta đã tạo sẵn cấu trúc website cho các giao diện rồi nhưng để có thể làm chủ được hệ thống website của bạn hoặc bạn có thể tự tạo cho mình các trang, chuyên mục, danh mục,… theo ý tưởng của riêng bạn thì bạn sẽ cần nắm về cấu trúc WordPress cũng như cấu trúc website trong SiteMeta.
Như vậy, chúng ta đã nắm được cấu trúc WordPress trong SiteMeta Editor rồi. Nếu bạn có bất kỳ thắc mắc nào xin vui lòng liên hệ hỗ trợ của SiteMeta để giải đáp ngay nhé.
Xem cách thiết kế các phần trang trên tại đây






